
Daily UX Writing Challenge
I crafted these mini case studies as part of the Daily UX Writing Challenge. For 15 days, a prompt from some of the world’s largest product orgs landed in my inbox. Each problem sparked a user-focused solution that I worked to whip up in 10 minutes or less. I then created UI mockups in Figma to visualize how they might fly. Take a scroll through some of my faves.
Day 2
Scenario: A user is a working parent, and a big sports fan, in the midst of their favorite sports season who can no longer attend games.
Challenge: Write a promotional screen for an app that lets a user choose teams, sends game reminders, real-time score updates and highlight videos.
Headline: 40 characters max
Body: 175 characters max
Button(s): 25 characters max
Solution: Promotional copy is an entirely different animal than UX writing. As someone versed in writing ad copy, I’ve enjoyed the challenge of crafting copy that guides users without specifically encouraging them to buy or act. But for this promo screen, a little persuasion may be a winning strategy.
Our user is a working parent, which tells us they’re busy. That’s a pain point that many can relate to, so we can cast a wide net by appealing to sports fans who can’t get out and play like they used to. The copy shoots to inspire Instagram story-scrollers to swipe up for “Score’d”.
Game on!
Promo screen for a busy sports fan
Day 4
Scenario: A user is in their favorite supermarket. They open the supermarket’s app on their phone to see what’s on sale and are greeted by a promotion.
Challenge: Write a promotional home screen for a subscription service that delivers groceries to the user once-a-month for a flat fee.
Headline: 45 characters max
Body: 175 characters max
Button(s): 25 characters max
Solution: Mobile pop-ups can be annoying, and when ads or promos hijack a user’s mobile screen it must hit hard and pique interest quick. Knowing this user is already seeking savings in the supermarket app, the pop-up messaging is an opportunity to sweeten any deals.
The headline spotlights the benefit of REID’s grocery delivery, while the body copy highlights the value. The button tempts action in this bite-sized promo.
Pop-up promo for a grocery store shopper
Day 7
Scenario: A sports fan is at a wedding while their favorite team is playing against their arch-rivals. Their team scores.
Challenge: How would you, quickly, let the sports fan know about the latest play, the current score, and the key players? Write it.
Headline: 30 characters max
Body: 45 characters max
Solution: It’s a good thing our user downloaded the Score’d app from challenge #2! As advertised, this app for sports fans keeps users in the game, no matter where they are — even at a wedding.
Imagining someone sneaking a peek at their silenced phone for score updates while a loved one walks down the aisle is a hilarious concept. To meet this user’s needs, a push notification can give ‘em just the info they want, quick.
That’s a power play for a positive user experience.
Game update for a busy sports fan
Day 8
Scenario: The user is a casual music fan and (on occasion) goes to live concerts. They have a music player app on their phone.
Challenge: Tell the user that one of their favorite bands is playing live in their town. How would you compel them to want to go?
Headline: 30 characters max
Body: 45 characters max
Button: 25 characters
Solution: As a concert goer, I indulged in my own live music fantasy a bit to tackle this challenge. I created a music app notification screen featuring an electronic duo from Scotland that’s notoriously reclusive, rarely performing live — Boards of Canada.
With character restraints, less MUST be more. So I leaned on the artist’s iconic logo to do the heavy jaw-dropping. Since these brothers aren't exactly recognizable, the logo plus the word "LIVE" pushes the appeal.
I used the remaining characters to inform users when and where this show would take place (Halloween, just to make it extra, extra). Tickets could be purchased to see the duo perform at one of their town’s most popular venues, and tapping the call to action button promises exclusivity — a code for early ticket access.
Live show alert for a music fan
Day 11
Scenario: An elderly user is doing a Google search to find an easy way to buy contact lenses online.
Challenge: Write a title and meta description for a website that sells subscription contact lenses delivered to a user every 30 days—convince them to try it.
Title: 60 characters max
Meta Description: 160 characters max
Solution: Site titles and meta descriptions are crucial for good SEO, but they should also be written with users in mind. Aside from packing them chock-full of the best keywords, it’s important to make these descriptions readable and enticing. After all, the goal is the click.
Shorter is better, because anything over the allotted character limits won’t show up in the visible results. I created “LensLyfe” to capture users seeking lenses by mail with a clear, concise, and compelling search result. The tagline “Better Contracts, No Contracts” doubles down on the message.
Website title & meta description for an elderly online searcher
Day 14
Scenario: A user is shopping using a price comparison app that boasts “real-time” pricing on items. As they are checking the price of an item, something goes wrong. The problem is unknown.
Challenge: Write a message that informs the user that they cannot access the app right now. You cannot specify "why" the app doesn't work, you also want them to continue using the app.
Headline: 30 characters max
Body: 120 characters max
Button(s): 15 characters max
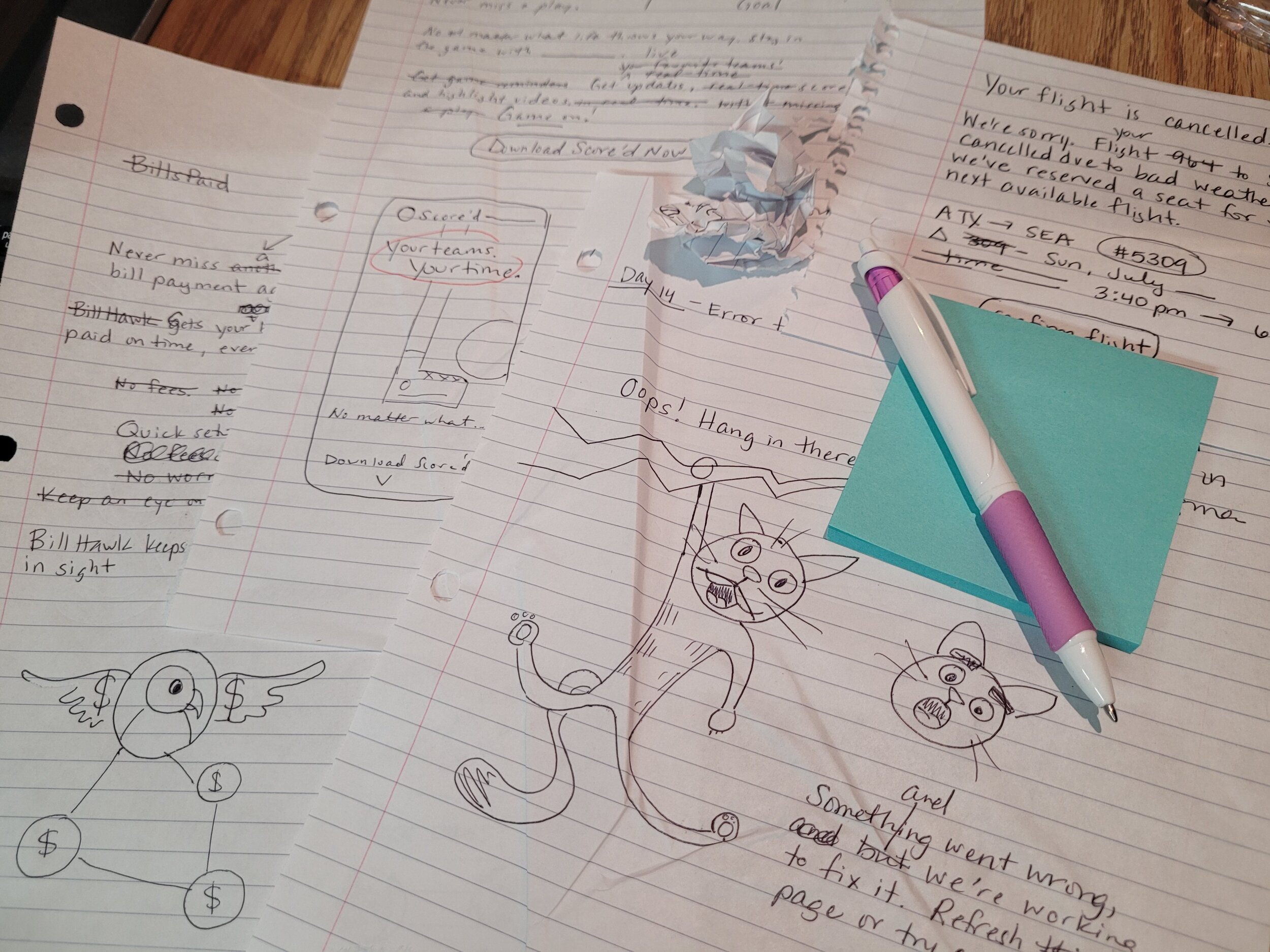
Solution: “Oops” happens. When it does, users need to know that everything is going to be ok even if the problem isn’t known. The last thing you want is to make the user feel like the error is somehow their fault.
A Google image search yields countless spins on the common error message. The best solutions soften the blow and offer a potential fix, so I took to Photoshop. I thought of this iconic motivational poster from 70’s and created a kitten to help guide users to a possible solution.





